WPF Dynamic Data Display という Microsoft Research 製のライブラリを見つけました。名前の通り WPF でデータプロットを行うことができます。名前に Dynamic とある通り,動的に軸を変化させることができます。さらに地図も作れます。
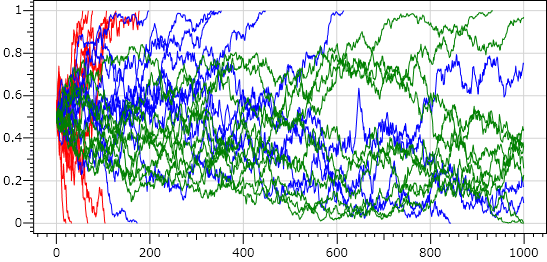
とりあえず遺伝的浮動の説明でよくみられる,集団サイズ別の世代経過により対立遺伝子頻度が変化していくシミュレーションを行ってみました。

いずれも対立遺伝子頻度 0.5 (t = 0) からスタートして 1000 世代で終了しています。赤が N = 100,青が N = 500,緑が N = 1000 です。
基本的な使い方を以下に示します。
WPF Dynamic Data Display のページに書いてある通り, using 文を .cs ファイルに追加します。
using Microsoft.Research.DynamicDataDisplay;
ChartPlotter を Window に追加します。ここではとりあえず Name 属性は plotter としておきます。
<Window x:Class="RecycleBin.Simulator" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d3="http://research.microsoft.com/DynamicDataDisplay/1.0" Loaded="Window_Loaded"> <Grid> <d3:ChartPlotter Name="plotter" /> </Grid> </Window>
次に作成した plotter にグラフを追加します。線グラフでポイントデータの場合は次のようにします。
private ObservableDataSource<Point> source;
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.source = new ObservableDataSource<Point>();
this.source.SetXYMapping(point => point);
this.plotter.AddLineGraph(source, Color.Black, 1.0, "Description");
}
後は適当にデータポイントを追加していくだけで OK です。
private int x = 0;
private readonly Random random = new Random();
private void StartSimulation()
{
Thread simulation = new Thread(
() =>
{
while (true)
{
double y = random.NextDouble();
source.AppendAsync(this.Dispatcher, new Point(x, y));
x++;
Thread.Sleep(100);
}
}
)
{
IsBackground = true
};
simulation.Start();
}
Thread によって自動的にグラフが更新されていく様を見ると少し感動します。
